How To Draw Asriel Pixel Art
How to start making pixel fine art #1
An absolute beginner's guide
This is a little article on how to offset making pixel art, intended for those who are actually starting out or never fifty-fifty opened a pixel fine art software. For now I'll cover only the very basics, how to create a file, setup the canvass size, and work with a colour limit.
This article was supported by Patreon! If you like what I'm doing here, please consider supporting me at that place :)
Also, this is the function 1 of a series of articles, read the whole series here in the Pixel Grimoire.
Earlier Starting
Earlier jumping into pixel fine art, think: pixel art is merely some other fine art medium, like guache, oil painting, pencil, sculpture or its close cousin mosaic. To brand good pixel art yous need to be able to make proficient drawings. In general, this ways studying anatomy, perspective, light and shadow, colour theory and even art history, every bit these are all essential for making good pixel art.
Tools
You lot don't need anything fancy to make good pixel art, and yous can do fine even with simply a practiced mouse and free software. My setup includes a small Wacom pen tablet, a good mouse, a good keyboard and my favorite software is Aseprite, simply you lot should use whatever your're most comfortable with.
Here's a list of software commonly used for pixel art:
- Aseprite : Great professional person editor with many fourth dimension-saving features (paid)
- GraphicsGale : A classic, used in many games. It's a petty complex, but full of cracking features (free)
- Piskel : Free online pixel art editor (gratuitous)
- Photoshop : Powerful prototype editor non intended to make pixel art but you tin set it up to use it (paid)
Aseprite
Aseprite is my favorite pixel fine art software right at present. It's incredibly powerful, packed with features and yet simple to apply. I chose Aseprite every bit the software for this tutorial just I'm pretty sure you lot tin can arrange information technology to whatsoever other software you use with minimum changes. You tin can as well get the complimentary trial for Aseprite, just go along in mind information technology won't save your files, which I approximate it'southward OK if y'all are just practicing.
Making a New File
Simply click the "New File…" link in the home screen or go to File > New File and then we can start drawing.
Let's create a new file. xvi past xvi probably seems a little too pocket-size, merely I remember it's a good starting bespeak. Bigger resolutions can distract y'all from what you should focus at present: understanding the interactions of pixels with their neighbors.

Yous tin leave the color mode in RGBA, that is the well-nigh unproblematic and intuitive for at present. Some pixel artists like to work with an indexed palette which allows some pretty cool colour tricks, but comes with some drawbacks too.
Continue the groundwork transparent or white, information technology won't modify much for now. Just make certain that Avant-garde Options is unchecked (but feel free to experiment with them after) and you are good to go!
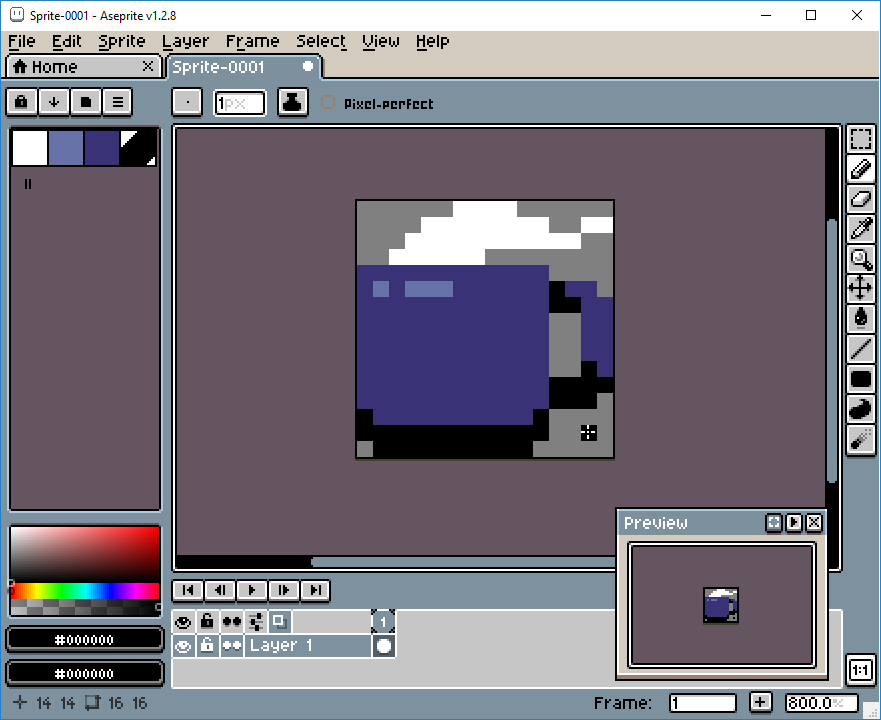
Let's Draw!
At that place are lots of toolbars and menus there, merely don't worry, nosotros just need a few buttons for now. The main tool is the Pencil, that should ever exist kept with i pixel of width, and it volition be how nosotros place our pixels on the canvas. Just click the push, or printing B, and click on the screen to identify down a pixel of the selected colour.

On the left yous can run across your colour palette, with some of the default colors. Let's modify those to another, simpler set. Click on the 3rd icon on top of the color palette (Pressets) and choose ARQ4 (a really practiced palette made past Endesga), that's the one you will be using for your start sprite.
Now, only using the 4 colors on the top left, try drawing a mug.
Feel free to utilize mine every bit an inspiration, merely also effort making information technology unique. If you make a mistake, alt+click on an empty area or outside of your cartoon and you volition "pick" the transparent color and y'all can apply information technology to erase pixels. Alternatively you can click on the Eraser or printing Eastward to select it.
Yous will probably notice that working in such a low resolution is very different from regular cartoon. Everything needs to be calculated, and each pixel you identify is a large choice you need to brand. That's the matter you will need to get used to.

You lot tin besides experiment with the other buttons in the toolbar. It's worth noticing that some buttons will open more options when pressed. Merely avoid the blur tool for at present, as information technology adds more colors and we don't want that notwithstanding.
Next, let'southward make more sprites! Try drawing a skull, a sword and a human face. This time without my pixel art reference. If yous experience that the sprites simply won't fit in the canvas, that's absolutely normal, try abstracting something to a single pixel and attempt once more. It's very hard to work with such a low resolution and it feels like a puzzle sometimes. Here's another article I wrote about working with low resolutions for Kano: [link]
If yous desire, here's my versions of those sprites, just please brand certain to finish yours before looking at them [skull, sword and human face].
This is always a good practise. If you desire to keep practicing, try making even more drawings with those constrains.
Saving Your File
To relieve your file press Command+Due south (or go to File>Save As…), choose a file name and location and only hit relieve.
Don't forget that in the trial version of Aseprite saving is disabled!

You volition see that Aseprite can save in a diverseness of formats, but I always recommend keeping a .ase version of every file you make. But like in Photoshop you would keep a .psd file. When exporting for spider web or games, you lot tin use Control+Alt+Shif+S or File>Export.

Aseprite has this really good Resize characteristic in the export window. It but scales your sprite in circular numbers, which is perfect. If yous rescale your sprite 107%, for example, information technology will break pixels everywhere and it volition be a mess, but if you scale information technology 200% each pixel will now be two pixels broad and tall, so it volition look nice and sharp.
A Bigger Canvas
Now that you got the basics, similar creating a new file, saving and drawing into the sheet, permit'south attempt drawing on a slightly bigger canvas, 32 by 32 pixels. We'll also utilize a bigger palette now, try the AAP-Micro12 (past AdigunPolack). This fourth dimension we volition depict a shovel.
Unlike the 16 by sixteen sprite, nosotros can really fit some outlines here, so let's start with that. Hither's my procedure breakdown:
Step 1: Lines

This line style is what we telephone call a pixel perfect line, information technology's only 1 pixel broad and it connects diagonally with other pixels. When making lines like that we avert unintentional edges, like here:

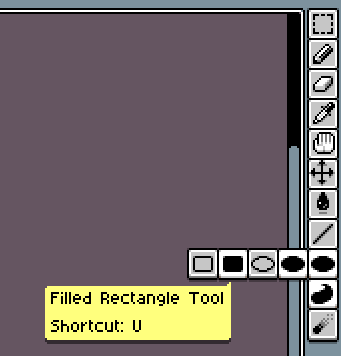
Aseprite also has a actually expert characteristic on the brush settings to do that almost automatically: with your brush tool selected, click the Pixel-perfect checkbox. Just don't forget to toggle it off when non working with outlines because it volition probably annoy you.

Step 2: Base colors

The good affair nearly having only then few colors to choose from is that you won't be overwhelmed past also many options. That's why it'south much harder to work with a lot of colors, if you have a color in your palette at that place's no excuse non to use it at it'southward best. Effort to remember of it equally a puzzle, experiment a lot, even weird or unusual combinations until y'all observe what y'all believe is the "best lucifer" for each surface area.
Pace 3: Shading

Use your palette to make light and shadow in artistic ways. Since y'all are working with a very restricted palette, yous won't have every hue with different brightness, so you lot will have to improvise.

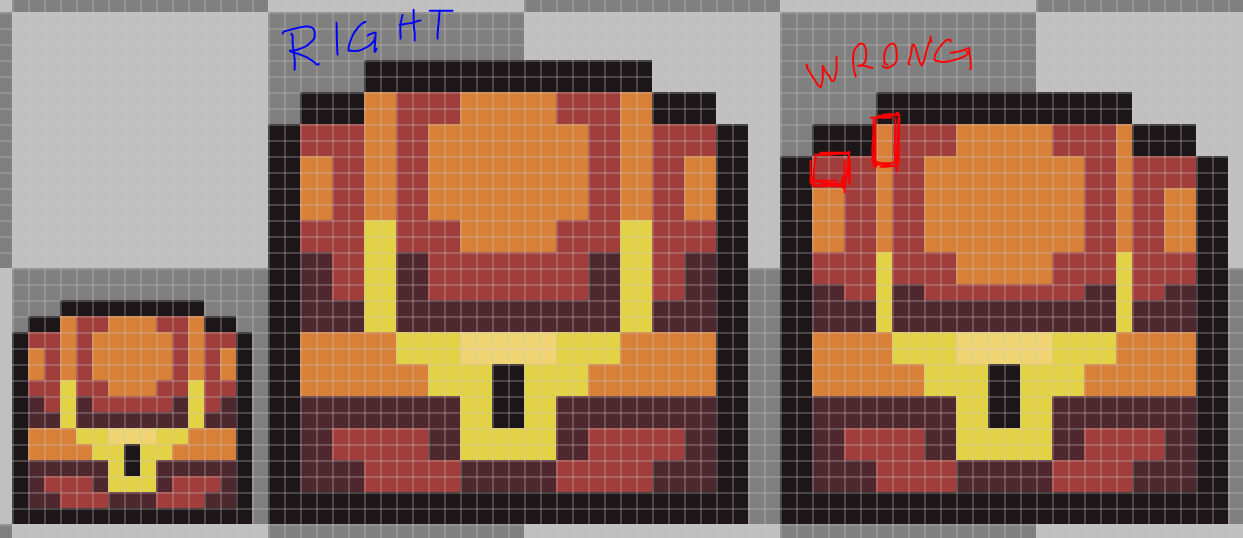
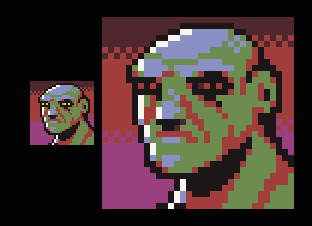
In the case on the left I'one thousand using the same palette you are, the AAP-Mini12. When I drew this dark-green dude I didn't have whatever light green colour, so I went with the nearest hue I had available, which was yellow. The same matter happened with the shadow, I chose blue because it was the closest night i. Just what if I went the other style? I could get a brighter bluish and darker red, right? Well, not really:

It's a cool effect, but clearly there'south something incorrect. Normally you lot will want the cold hues to be your shadows and warm hues to be your fundamental light, or they might await weird. This is not a stone-written-dominion or anything, there are many exceptions, merely when not sure, simply go with it.
Stride four: Anti-alias and polish

This is the part of the drawing where yous attempt to brand the pixels a little less "pointy". Transmission anti allonym is a circuitous subject area, and we probably will need a whole commodity to discuss just that, but the theory is, y'all will use mid tones to simulate "one-half pixels" and soften the edges. Only don't worry too much about this yet, for now focus on making your sprite as readable as possible.
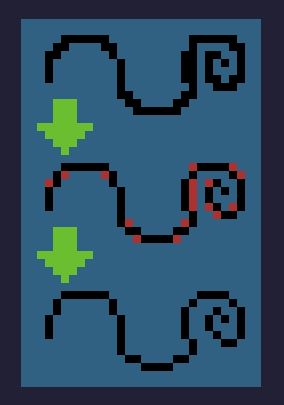
Another skilful idea in this step is to hunt down some orphan pixels to reduce noise. Orphan pixels are pixels that are not office of a bigger grouping of pixels of the same color and are not part of the anti-alias, like this:

Yous see the little 1-pixel-islands on the left? Those are orphan pixels, as you can meet the planet looks much improve after we merge those pixels with some other nearby pixels of the same colour.
And what most the stars in that example? Well, they are at that place to show that orphan pixels are not always bad, those stars piece of work exactly equally intended, creating a noise texture and bringing upwards the contrast in the groundwork.
The idea is not to mindlessly remove orphan pixels, but to through them and ask yourself: does this pixel actually need to be alone?
Now What?
Now information technology'due south time for you lot to experiment with more colors and bigger resolutions! But get slowly, mayhap 48 by 48 and 16 colors and and so on. If you lot are really starting out I would avoid blitheness for now and focus on getting comfortable with static images offset.
I selected some other pixel art guides that I really like if yous want to do some inquiry:
- Pixel fine art tutorial past Cure
- Pixel fine art tutorial by Derek Yu
- Pixel fine art tutorial past Arne
I as well make some tutorials nearly specific topics or aspects of pixel fine art and game blueprint, y'all tin can see them all hither:
- My Patreon page
- A compiled listing of all my tutorials
Go along reading the part 2 hither !
Source: https://medium.com/pixel-grimoire/how-to-start-making-pixel-art-2d1e31a5ceab
Posted by: guntergeopenceed.blogspot.com


0 Response to "How To Draw Asriel Pixel Art"
Post a Comment