How To Draw A 3d New Mexico Flag
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Mutual questions
- Illustrator organisation requirements
- Illustrator for Apple tree silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Backdrop console
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Utilise the Bear upon Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Artistic Deject
- Tools in Illustrator
- Pick
- Overview
- Selection
- Directly Selection
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Blazon
- Type on Path
- Pick
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What y'all can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Affect shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Piece of work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create echo objects
- Alloy objects
- Drawing
- Depict and edit paths
- Draw and edit shapes
- Type
- Piece of work with type and fonts
- Create text designs forth a path
- Add together your ain fonts
- Work with images
- Vectorize raster images
- Colour
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Piece of work with Illustrator deject documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator deject documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add together and edit content
- Cartoon
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Depict simple lines and shapes
- Prototype Trace
- Simplify a path
- Ascertain perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in v like shooting fish in a barrel steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Utilise and create swatches
- Conform colors
- Utilise the Adobe Color Themes console
- Color groups (harmonies)
- Color Themes console
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and conform objects
- Select objects
- Layers
- Group and expand objects
- Movement, align, and distribute objects
- Stack objects
- Lock, hibernate, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, split up, and trim objects
- Boob Warp
- Scale, shear, and misconstrue objects
- Alloy objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Architect tools
- Piece of work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with blazon objects
- Manage text area
- Fonts and typography
- Format blazon
- Import and export text
- Format paragraphs
- Special characters
- Create blazon on a path
- Grapheme and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator x
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Calibration and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and linguistic communication dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with alloy objects
- Create a text poster using Image Trace
- Create special effects
- Work with furnishings
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of furnishings
- Web graphics
- Best practices for creating spider web graphics
- Graphs
- SVG
- Create animations
- Slices and paradigm maps
- Cartoon
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links data
- Creative Deject Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Consign artwork
- Collect avails and export in batches
- Bundle files
- Create Adobe PDF files
- Excerpt CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Ready for printing
- Prepare documents for press
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Become started with large sheet
- Printing
- Overprint
- Impress with color management
- PostScript printing
- Print presets
- Printer'south marks and bleeds
- Print and save transparent artwork
- Trapping
- Print colour separations
- Impress gradients, meshes, and color blends
- White Overprint
- Ready for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File problems
- GPU device commuter problems
- Wacom device problems
- DLL file issues
- Memory bug
- Preferences file issues
- Font issues
- Printer bug
- Share crash written report with Adobe
3D tools are independent of the Perspective Grid tools and 3D objects are treated like any other object in perspective.
Create 3D objects
3D effects enable y'all to create 3-dimensional (3D) objects from two-dimensional (2D) artwork. You tin can control the appearance of 3D objects with lighting, shading, rotation, and other properties. You can besides map artwork onto each surface of a 3D object.
In that location are two means to create a 3D object: by extruding or revolving. In add-on, you can also rotate a 2D or 3D object in three dimensions. To apply or modify 3D effects for an existing 3D object, select the object and and then double-click the effect in the Advent panel.
3D objects may display anti-aliasing artifacts on screen, but these artifacts won't impress or appear in artwork optimized for the web.
For a video nigh working with 3D objects in Illustrator, see Moving into the world of 3D.
Create a 3D object by extruding
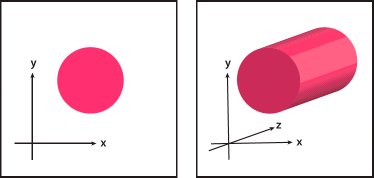
Extruding extends a 2D object along the object's z axis to add together depth to the object. For example, if you lot extrude a 2d ellipse, information technology becomes a cylinder.
The object'south axis e'er lies perpendicular to the object's front surface and moves relative to the object if the object is rotated in the 3D Options dialog box.

-
Click Result > 3D(Archetype) > Extrude & Bevel (Classic).
-
Click More Options to view the complete list of options, or Fewer Options to hide the extra options.
-
Select Preview to preview the effect in the document window.
-
Position
Sets how the object is rotated and the perspective from which you view information technology. (See Gear up 3D rotation position options.)
Extrude & Bevel
Determines the object'south depth and the extent of whatever bevel added to or cut from it. (See Extrude & Bevel options.)
Surface
Creates a wide variety of surfaces, from wearisome and unshaded matte surfaces to glossy and highlighted surfaces that look like plastic. (Meet Surface shading options.)
Lighting
Adds one or more lights, varies the lite intensity, changes the object's shading color, and moves lights around the object, for dramatic effects. (See Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
-

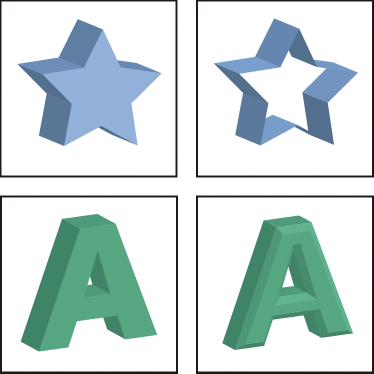
Extruded object without a beveled edge (left) compared to object with Bevel Extent In (middle) and with Bevel Extent Out (right)
Create a 3D object by revolving
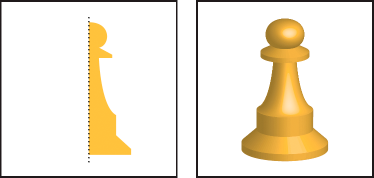
Revolving sweeps a path or contour in a circular direction around the global y axis (revolve axis) to create a 3D object. Considering the revolve axis is vertically fixed, the open or closed path that you circumduct typically needs to depict half of the desired 3D object's profile in a vertical and front-facing position; yous tin can so rotate the 3D object's position in the outcome's dialog box.

-
Applying the 3D Revolve event to one or more objects simultaneously revolves each object around its ain axis. Each object resides in its ain 3D space and can't intersect other 3D objects. Applying the Revolve effect to a targeted group or layer, on the other hand, revolves the objects around a single centrality.
Revolving a filled path with no stroke is much faster than revolving a stroked path.
-
Click Effect > 3D(Classic) > Revolve (Classic).
-
Select Preview to preview the effect in the document window.
-
Click More than Options to view the complete list of options, or Fewer Options to hide the extra options.
Position
Sets how the object is rotated and the perspective from which you view information technology. (See Ready 3D rotation position options.)
Revolve
Determines how to sweep the path effectually the object to plow it into three dimensions. (Encounter Revolve options.)
Surface
Creates a wide multifariousness of surfaces, from slow and unshaded matte surfaces to glossy and highlighted surfaces that look like plastic. (Meet Surface shading options.)
Lighting
Adds i or more lights, varies the light intensity, changes the object'due south shading color, and moves lights around the object, for dramatic effects. (Come across Lighting options.)
Map
Maps artwork onto the surfaces of a 3D object. (See Map artwork to a 3D object.)
Fix options
Set up 3D rotation position options
-
-
Select a preset position from the Position carte.
-
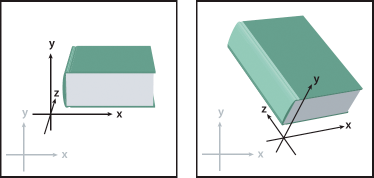
For unconstrained rotation, elevate a runway cube face. The front of the object is represented past the rail cube's blue face, the object's height and lesser faces are low-cal grayness, the sides are medium gray, and the back face is dark gray.
-
To constrain the rotation along a global axis, concur downwardly Shift while dragging horizontally (global y axis) or vertically (global ten axis). To rotate the object around the global z axis, elevate in the blue band that surrounds the track cube.
-
To constrain the rotation around an object axis, drag an edge on the track cube. The arrow changes to a double-sided arrow
 , and the cube edge changes color to place the axis around which the object volition rotate. Cherry-red edges represent the object's 10 axis, green edges represent the object'southward y axis, and blue edges represent the object's z centrality.
, and the cube edge changes color to place the axis around which the object volition rotate. Cherry-red edges represent the object's 10 axis, green edges represent the object'southward y axis, and blue edges represent the object's z centrality. -
Enter values between –180 and 180 in the horizontal (10) axis
 , vertical (y) axis
, vertical (y) axis , and depth (z) axis
, and depth (z) axis text boxes.
text boxes. -
To arrange the perspective, enter a value betwixt 0 and 160 in the Perspective text box. A smaller bending is similar to a telephoto photographic camera lens; a larger lens angle is similar to a wide-angle camera lens.
-
A lens bending that is higher than 150 may effect in objects extending beyond your indicate of view and actualization distorted. Also, keep in heed that at that place are object x, y, and z axes and global x, y, and z axes. Object axes remain relative to an object's position in its 3D space. Global axes remain stock-still relative to the figurer screen; the x axis lies horizontally, the y axis lies vertically, and the z axis lies perpendicular to the calculator screen.

Extrude & Bevel options
Extrude Depth
Sets the depth of the object, using a value between 0 and 2000.
Cap
Specifies whether the object appears solid (Circumduct Cap On![]() ) or hollow (Circumduct Cap Off
) or hollow (Circumduct Cap Off![]() ).
).
Bevel
Applies the type of beveled edge you choose along the depth (z axis) of the object.
Top
Sets the top between 1 and 100. Bevel heights that are too large for an object may cause the object to self-intersect and produce unexpected results.
Bevel Extent Out
![]()
Adds the bevel to the object'due south original shape.
Bevel Extent In
![]()
Carves the bevel out of the object's original shape.

Revolve options
Bending
Sets the number of degrees to circumduct the path, between 0 and 360.
Cap
Specifies whether the object appears solid (Circumduct Cap On![]() ) or hollow (Circumduct Cap Off
) or hollow (Circumduct Cap Off![]() ).
).
Beginning
Adds distance between the revolve centrality and the path, to create a band-shaped object, for instance. You lot can enter a value between 0 and g.
From
Sets the centrality effectually which the object revolves, either the Left Edge or Right Edge.
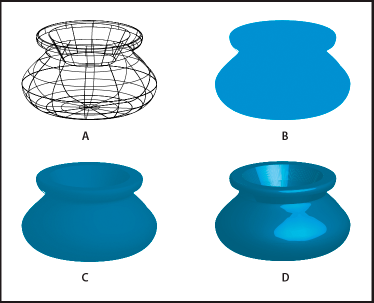
Surface shading options
Surface
Lets you cull options for the shading surfaces:
Wireframe
Outlines the contours of the object'due south geometry and makes each surface transparent.
No Shading
Adds no new surface properties to the object. The 3D object has the same colour every bit the original 2D object.
Diffuse Shading
Makes the object reverberate light in a soft, diffuse pattern.
Plastic Shading
Makes the object reflect light as if it were fabricated of a shiny, high-gloss material.
note: Depending on what choice yous choose, different lighting options are available. If the object but uses the 3D Rotate effect, the only Surface choices bachelor are Diffuse Shading or No Shading.
Light Intensity
Controls the light intensity between 0% and 100%.
Ambient Light
Controls the global lighting, which changes the brightness of all the object's surfaces uniformly. Enter a value between 0% and 100%.
Highlight Intensity
Controls how much the object reflects light, with values ranging from 0% to 100%. Lower values produce a matte surface, and higher values create a shinier-looking surface.
Highlight Size
Controls the size of the highlight from big (100%) to pocket-size (0%).
Blend Steps
Controls how smoothly the shading appears beyond the object's surfaces. Enter a value between 1 and 256. College numbers produce smoother shades and more paths than lower numbers.
Draw Subconscious Faces
Displays the object'south subconscious backfaces. The backfaces are visible if the object is transparent, or if the object is expanded and then pulled apart.
Annotation: If your object has transparency and you desire the hidden backfaces to display through the transparent front end faces, utilize the Object > Group command to the object before you apply the 3D effect.
Preserve Spot Colour (Extrude & Bevel consequence, Revolve result, and Rotate effect)
Lets you lot preserve spot colors in the object. Spot colors can't be preserved if you lot chose Custom for the Shading Color option.

A. WireframeB. No shadingC. Diffuse shadingD. Plastic shading
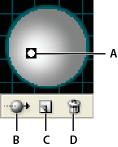
Lighting options
Light
![]()
Defines where the lite is. Drag the calorie-free to where yous want information technology on the sphere.
Move Light Back button
![]()
Moves the selected calorie-free backside the object.
Motility Low-cal Front button
![]()
Moves the selected lite in front of the object.
New Light button
![]()
Adds a lite. By default, new lights appear in the front center of the sphere.
Delete Light push button
Deletes the selected light.
annotation: By default, 3D Furnishings assigns one calorie-free to an object. You can add and delete lights, but the object must always have at least one lite.
Light Intensity
Changes the selected calorie-free'southward intensity between 0% and 100%.
Shading Color
Controls the object's shading colour, depending on the control you choose:
None
Adds no color to the shading.
Custom
Lets you choose a custom colour. If you choose this option, click the Shade Color box to select a color in the Color Picker. Spot colors are changed to process colors.
Blackness Overprint
Avoids process colors if you're using a spot color workflow. The object is shaded by overprinting shades of black on top of the object'southward fill color. To view the shading, choose View >Overprint Preview.
Preserve Spot Color
Lets y'all preserve spot colors in the object. Spot colors can't exist preserved if you chose Custom for the Shading Color option.

A. Selected light in front endB. Move selected light to back or front buttonC. New lite buttonD. Delete light button
Add a custom bevel path
-
Open the Bevels.ai file, which is located in the Adobe Illustrator [version]\Support Files\Required\Resource\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resources\en_US folder ((Mac Bone).
-
Create a unmarried open path in the Bevels.ai file.
-
Choose Window > Symbols, and practice 1 of the following to make the path a symbol:
-
Elevate the path to the Symbols console.
-
With the path selected, click the New Symbol button
 in the Symbols panel or click New Symbol from the console menu.
in the Symbols panel or click New Symbol from the console menu.
-
-
To rename the symbol, double-click the symbol in the Symbols panel, enter a name in the Symbol Options dialog box, and clickOK.
-
ClickFile > Save. If the Relieve option doesn't piece of work, clickFile > Salvage As to relieve the file as a local re-create to the reckoner. Rename the file and move it dorsum to the original location: Adobe Illustrator [version]\Support Files\Required\Resources\en_US\ folder (Windows) or Adobe Illustrator [version]\Required\Resource\en_US folder ((Mac OS). The existing file in the original destination is replaced.
-
Quit Illustrator and relaunch the application.
The Bevel menu in the 3D Extrude & Bevel Options dialog box lists the bevel.
-
To apply the custom bevel, do one of the following:
-
To apply the bevel to an extruded 3D object, select the 3D object, and double-click the 3D Extrude & Bevel effect in the Appearance console. In the 3D Extrude & Bevel Options dialog box, choose the bevel from the Bevel menu.
-
To apply the custom bevel to 2d artwork, select the second object, and choose Effect > 3D > Extrude & Bevel. In the 3D Extrude & Bevel Options dialog box, choose the custom bevel from the Bevel menu.
-
Rotate an object in three dimensions
-
Cull Outcome > 3D(Archetype) > Rotate (Classic).
-
Select Preview to preview the outcome in the certificate window.
-
Click More Options to view the complete list of options, or Fewer Options to hide the actress options.
-
Position
Sets how the object is rotated and the perspective from which you view it. (Encounter Fix 3D rotation position options.)
Surface
Creates a broad variety of surfaces, from dull and unshaded matte surfaces to glossy and highlighted surfaces that look like plastic. (See Surface shading options.)
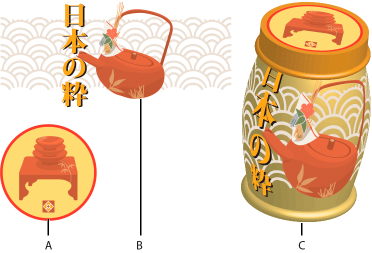
Map artwork to a 3D object
Every 3D object is equanimous of multiple surfaces. For case, an extruded square becomes a cube that is made of six surfaces: the forepart and dorsum faces, and the iv side faces. You tin map 2D artwork to each surface on a 3D object. For instance, you lot might want to map a label or text onto a bottle-shaped object or simply add together different textures to each side of an object.

A. Symbol artworkB. Symbol artworkC. A and B mapped to 3D object
Yous tin only map 2D artwork that'southward stored in the Symbols panel to a 3D object. Symbols can be any Illustrator art object, including paths, compound paths, text, raster images, mesh objects, and groups of objects.
When mapping 3D objects, consider the following:
-
Because the Map Art feature uses symbols for mapping, you tin edit a symbol instance and then automatically update all surfaces that are mapped with it.
-
You tin can interact with the symbol in the Map Art dialog box with normal bounding box controls to motility, scale, or rotate the object.
-
The 3D outcome remembers each mapped surface on an object every bit a number. If you edit the 3D object or use the same outcome to a new object, in that location may be fewer or more sides than the original. If in that location are fewer surfaces than the number of surfaces defined for the original mapping, the extra artwork will be ignored.
-
Because a symbol's position is relative to the centre of an object surface, if the geometry of the surface changes, and then the symbol will be remapped relative to the new center of the object.
-
You can map artwork to objects that use the Extrude & Bevel or Circumduct effect, but you can't map artwork to objects that but use the Rotate result.
-
In the Advent panel, double-click the 3D Extrude & Bevel or 3D Revolve effect.
-
Choose the artwork to map to the selected surface from the Symbol pop‑upwards menu.
-
A light gray color mark appears on the surfaces that are currently visible. A dark gray colour marker appears on the surfaces that are hidden past the object'due south current position. When a surface is selected in the dialog box, the selected surface is outlined in red in the certificate window.
-
-
To move the symbol, position the arrow inside the bounding box and drag; to calibration, drag a side or corner handle; to rotate, elevate outside and about a bounding box handle.
-
To make the mapped artwork fit to the boundaries of the selected surface, click Scale To Fit.
-
To remove artwork from a unmarried surface, select the surface using the Surface options, and then either clickNone from the Symbol menu or click Clear.
-
To remove all maps from all of the 3D object'southward surfaces, click Clear All.
-
To shade and use the object's lighting to the mapped artwork, select Shade Artwork.
-
To prove only the artwork map, not the geometry of a 3D object, select Invisible Geometry. This is useful when yous want to use the 3D mapping feature equally a three-dimensional warping tool. For example, yous could employ this option to map text to the side of an extruded wavy line, then that the text appears warped as if on a flag.
-
To preview the effect, select Preview.
-
-
ClickOK in the Map Artwork dialog box.
3D tools are contained of Illustrator'south Perspective Filigree tools. 3D objects are treated like any other art when placed in Perspective Grid.
How To Draw A 3d New Mexico Flag,
Source: https://helpx.adobe.com/illustrator/using/creating-3d-objects.html
Posted by: guntergeopenceed.blogspot.com


0 Response to "How To Draw A 3d New Mexico Flag"
Post a Comment