How To Create A Windows Application In Visual Studio 2012
Windows Store project templates
The easiest way to start developing a Windows 8 application is to use one of the out-of-the-box project templates that are available. Visual Studio 2012 provides a group of templates called "Windows Store" templates to develop an application for the Windows Store. These templates create all the files you need in the project to start developing, testing, and deploying the application on your local machine and the emulator, and they include a procedure to create an application package suitable for the Windows Store.
Each supplied template provides a solid starting point so that you can begin developing different kinds of Windows Store applications. The following list summarizes the characteristics of the various templates:
-
Blank App (XAML). This template provides a minimal skeleton using Windows Store frameworks.
-
Grid App (XAML). This template provides a multipage project for navigating multiple layers of content. The item details can be reached by tapping or clicking on the item itself and are displayed on a dedicated page.
-
Split App (XAML). This template is a good starting point to create a master details list of items using a list on the left of the page and the details directly shown in the right of the same page.
-
Class Library (Windows Store apps). The resulting project is the classic class library that can be used to centralize the code for Windows Store applications. This template can also be used to create a Windows Runtime component.
-
Windows Runtime Component. This allows the development of a component that can be used by Windows Store applications, regardless of the programming languages in which the app is written.
-
Unit Test Library (Windows Store apps). The goal for this template is to create a project that contains unit tests to be used with Windows Store apps, Windows Runtime components, or class libraries for Windows Store apps.
In the following procedure, you'll create a project.
Create the project
As you may remember from Chapter 1, the SDK setup process installed some new templates and wizards to facilitate the creation of a Windows Store project. In the graphic that follows step 3, under the C# or VB project types, you can see a new section, named Windows Store, which represents the entry point for this new kind of project. This section exposes all the templates that are tailored to Windows 8.
-
Create a new Application project. To do that, open Visual Studio 2012, and from the File menu, select New Project (the sequence can be File | New | Project for full-featured versions of Visual Studio). Choose Visual C# in the Templates tree and Windows Store from the list of installed templates. Then choose Blank App (XAML) from the list of available projects.
-
Select version 4.5 as the target .NET Framework version for your new project (this step is not necessary in Visual Studio Express edition).
-
Name the new project MyFirstApp. Then choose a location on your file system as well as a solution name. When you're finished, click OK.
If you use a source control system, you can select the Add To Source Control check box.
The following graphic shows the first step of the New Project wizard: both the project and the solution will be assigned the name MyFirstApp.
At this stage, Visual Studio 2012 normally creates the solution folder, the project folder, and a project related to the chosen template.
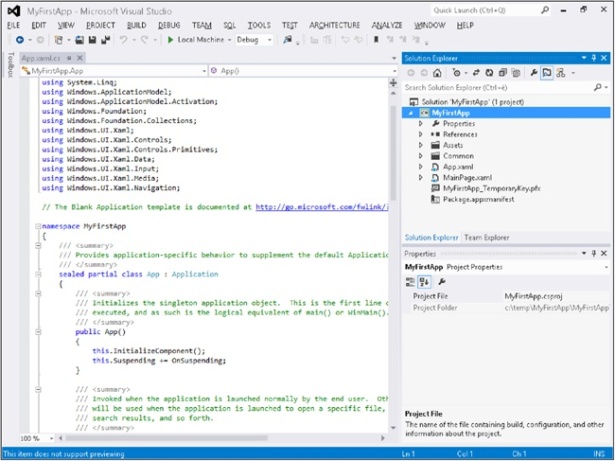
Because you selected the Blank App project template, Visual Studio uses the simplest project structure to create your new application. Figure 3-1 shows the result of the procedure you just completed.

Figure 3-1 A blank Windows Store app in Solution Explorer.
In fact, you can easily find a file called App.xaml and one named MainPage.xaml, as well as a folder named Properties, that contains the classic AssemblyInfo.cs file. The file list is similar to the one you would get if you had created a Windows Presentation Foundation Browser application (or even a Windows Presentation Foundation application); however, there are some differences.
The first difference from a Windows Presentation Foundation (WPF) application is the absence of the app.config file. This means that, as in a Microsoft Silverlight or Windows Presentation Foundation Browser application, you cannot use the classic .NET configuration mechanism. In fact, the runtime system is somewhat sandboxed as in a Silverlight or WPF Browser application: specifically, the users cannot navigate to the file system where the application will be installed and change application files because Windows Store apps are usually downloaded and installed from the Windows Store. The exception to this rule is when you're working in the development environment, where Visual Studio 2012 (or you using a command-line tool) can install the application for testing purposes.
The second difference from Silverlight and WPF Browser applications is the presence of the Package.appxmanifest file. This file contains a description of the application (its icon and synergy with the operating system) and the operating system features that the application uses, called "application capabilities and declarations." From this perspective, the project is similar to one targeting Windows Phone 7.x, where the WMAppManifest.xml file informs the operating system of the capabilities the application requires to run.
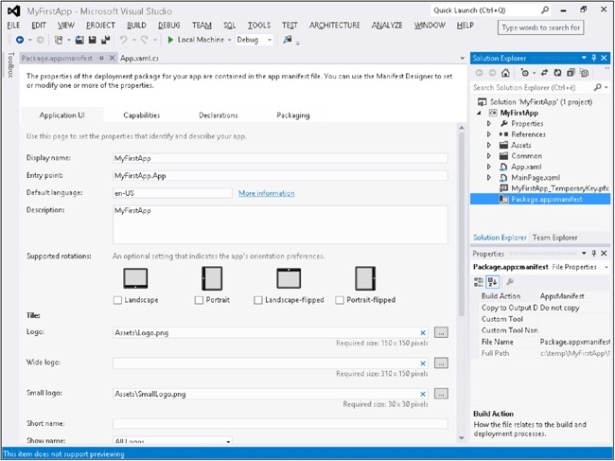
Figure 3-2 shows the Package.appxmanifest designer that Visual Studio provides to simplify the application definition. As you can see, the Application UI tab lets you choose the Display Name of the application—that is, the name for the Start screen—the application description, three logos for the application, and so on.

Figure 3-2 Visual Studio application manifest designer.
Another similarity with a Windows Phone project is the presence of some default images in the project. These images are available in the Assets folder and are referenced from the Package.appxmanifest file. The default template uses an application logo image for the default application tile (Logo.png), an image for the initial splash screen (SplashScreen.png), a small logo image displayed in the application's tile—used if the application changes the tile size from code (SmallLogo.png)—and last but not least, the image used by the Windows Store to represent the application (StoreLogo.png). As you can see from Figure 3-2, there is no default wide logo, nor is this image referenced by the Package.appxmanifest.
If you run the application now, leaving all the default files and manifest settings intact, you will experience a short delay while Visual Studio deploys the application to the developer system, and then you will see the splash screen, followed by a completely blank screen that represents the application. This may seem strange—because Visual Studio has traditionally added some sample text to all its templates—but as you will discover in the following procedure, many things happened during application deployment.
Explore the deployed app on the system
First, note the absence of the classic window frame with the "X," minimize, and maximize buttons. In fact, this is the first version of Windows without windows.
Follow these steps to explore what Visual Studio has asked Windows 8 to do during the deployment of the application.
-
Click the Start button of your tablet or keyboard, or go to the left-bottom corner of the screen using your mouse and click Start to return to the Start screen.
-
Scroll to the right using your finger, the mouse wheel, or the bottom scroll bar until you reach the rightmost end of the application Tiles on the Start screen.
At the very end of the application tiles, you'll see your first deployed Windows 8 app, which has a tile with the name "MyFirstApp."
-
Click on the app's tile to reopen the application.
-
Return to Visual Studio and stop the debugging session by clicking Stop Debugging or pressing Shift+F5.
-
Repeat steps 1 and 2 and now tap and hold your finger (or right-click). The command bar will ask if you want to uninstall or simply unpin the application; "unpin" means deleting the application tile from the start menu, while leaving the application on the system.
-
Unpin the application by clicking Unpin.
-
Move your mouse to the bottom-right corner of the screen to view the Charms, and then choose Search, or press Windows+Q on the keyboard. The Search pane will appear at the right of the screen.
-
Type the first few letters of the name of the application and choose Apps from the list of places where Windows should search. Your application will appear in the left pane.
-
You can launch the application by either tapping or clicking the application's name—but don't do that now. Instead, tap and hold (or right-click) the application to open the command bar.
-
Pin the application using the Pin button. The application is now listed in the Start screen using the default tile. You can verify the tile's presence by repeating steps 1 and 2 of this procedure.
Note that you can search for files or settings within the same Search pane, as well as perform a search inside the listed applications. These applications have declared the Search capability in their Package.appxmanifest. Next, you'll add the Search capability declaration to the simple application you are developing in this chapter.
Before proceeding, if you launched the application from the Search pane or the Start screen—that is, if you launched the application from outside of Visual Studio—you need to close it before you can deploy it again. If you use Visual Studio to launch an application, the first operation that the IDE requests from the operating system is package deployment. When deployment is complete, Visual Studio starts the application and attaches the debugger to it. If you stop the debugging session from Visual Studio, the Windows process is terminated; the same termination occurs if the application crashes. If the application is launched outside of Visual Studio using the default template, you do not have any close button—as you saw in the previous examples. The application occupies the entire screen and you will need to manually stop (kill is a better word) the process from running indefinitely. You can do this through the Windows Task Manager, or by pressing Alt-F4, or using the application close gesture to close the application in a more graceful way. (The application close gesture closes an application when you quickly swipe your finger from the top-center of the screen to the bottom-center.)
You will learn the details of the application lifecycle in Chapter 4, but for now it is important to understand that Windows 8 has a completely new way of managing the lifecycle of applications. An application is in the running state when the user uses it (the user has chosen the application as the foreground application); when the user leaves the application in any manner—by clicking Start, going back to the previous application, or starting a new search, and so on—the system may suspend the application or terminate it if the system needs more memory. This behavior is in some ways similar to the application lifecycle management in Windows Phone 7.x, as well as other modern operating systems.
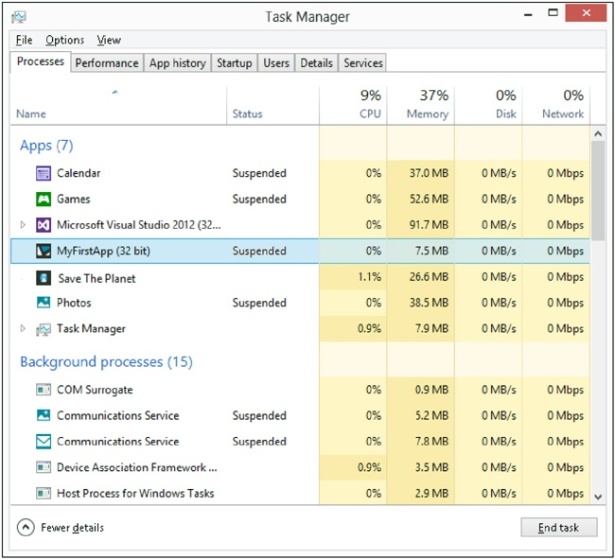
As mentioned, Task Manager provides another way to stop a running application. Task Manager has been modified in Windows 8 so you can also see an application's status under the advanced options of the View menu. If you cannot see the View menu, click More Details in Task Manager. Figure 3-3 shows MyFirstApp in the suspended state within Task Manager. Save the Planet, a real application ported from Windows Phone 7 to Windows 8, is not in the suspended state—meaning that it is still running.

Figure 3-3 Task Manager showing the suspended/running state for a Windows Store app.
This mechanism applies only to Windows Store applications and not to classic .NET or Win32 applications. In fact, the two instances of Visual Studio, Paint (used to take the screenshots for this book) and many other Win32 applications are in the running state.
Adding the Search Declaration to the application manifest
In this procedure, you will add the Search Declaration to the application manifest to let the user search for text "inside" this sample application. Follow these simple steps inside the Visual Studio 2012 project you are building.
-
Double-click the Package.appxmanifest file inside the MyFirstApp application to open the designer.
-
Click the Declarations tab to manage the declarations for this application.
-
Choose Search from the Available Declaration listbox, and then click Add. As stated in the Description section, the Search declaration "...registers the application as providing search functionality. Users will be able to search the application from anywhere in the system." The phrase "search the application" means passing the search text entered by the user to the application so it can search inside the application.
-
Before testing the application, click the Application UI tab and make sure that All Logos is selected in the Show Name drop-down list.
-
To change the default logo, copy the .png files you can find in the Chapter 3 Demo Files in the Logos folder to the Assets folder of the project. The files have the default names so you do not need to modify the Package.appxmanifest.
-
Right-click the project item in the solution (MyFirstApp) and choose Deploy. This operation deploys the application to Windows 8 without launching a debugging session.
-
Open the Start screen by using the Start button and scroll to the right to verify that the name and the new logo appear on the application tile.
-
Press Windows+F or Windows+Q to activate one of the Windows Search interfaces (the first opens the search page to search for files; the second to search for applications), and type some text in the textbox. Scroll the resulting list of applications to verify that your application is shown in the list. You can click an application to open it (the sample application does nothing right now); you will add the code to implement the search in the last part of this chapter.
How To Create A Windows Application In Visual Studio 2012
Source: https://www.microsoftpressstore.com/articles/article.aspx?p=2224033&seqNum=2
Posted by: guntergeopenceed.blogspot.com

0 Response to "How To Create A Windows Application In Visual Studio 2012"
Post a Comment